# 가비지 컬렉션 🔗
모든 객체를 모니터링 하고, 도달할 수 없는 객체를 삭제함.
# 가비지 컬렉션 기준
도달 가능한
- 접근하거나 사용할 수 있는 값.
- 메모리에서 삭제되지 않음.
- 루트가 참조하는 값
- 체이닝으로 루트에서 참조할 수 있는 값
루트
- 현재 함수의 지역변수와 매개변수
- 중첩 함수의 체인에 있는 함수에서 사용되는 변수와 매개변수
- 전역 변수
- ...
# 예시
var user = {
name: "John"
};
1
2
3
2
3
<global> Object
user ------> name: "John"
1
2
2
user = null;
1
수집 대상
<global> | Object |
user: null | name: "John" |
1
2
3
2
3
# 참조 두개
var user = {
name: "John"
}
let admin = user;
1
2
3
4
2
3
4
<global> Object
user ---->
name: "John"
admin ---->
1
2
3
4
2
3
4
user = null;
1
admin 으로 John 에 접근할 수 있기 때문에 John 은 메모리에서 삭제 되지 않는다.
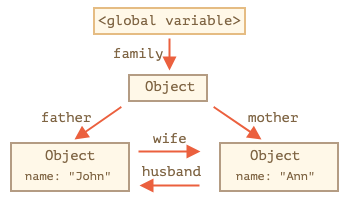
# 연결된 객체
가족 관계를 나타내는 복잡한 예시.
모든 객체가 도달 가능한 상태
function marry(name, woman) {
woman.hushand = man;
man.wife = woman;
return {
father: man,
mother: woman
}
}
let family = marry({
name: "John"
}, {
name: "Ann"
})
1
2
3
4
5
6
7
8
9
10
11
12
13
2
3
4
5
6
7
8
9
10
11
12
13

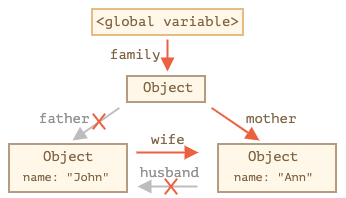
참조 객체 삭제
delete family.father;
delete family.mother.husband;
1
2
2


John 으로 들어오는 참조(화살표)는 모두 사라져 John 은 도달 가능한 상태에서 벗어난다.
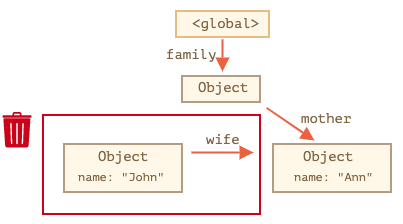
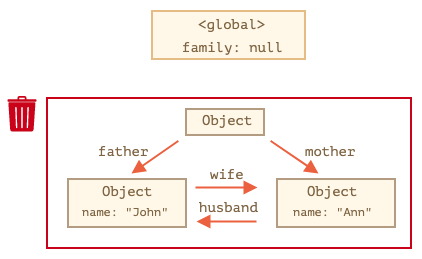
# 도달할 수 없는 섬
family = null;
1
 객체와 루트의 연결이 사라지면 루트 객체를 참조하는 것이 없게 되고,
섬을 구성하는 객체 전부가 메모리에서 사라진다.
객체와 루트의 연결이 사라지면 루트 객체를 참조하는 것이 없게 되고,
섬을 구성하는 객체 전부가 메모리에서 사라진다.
# 내부 알고리즘 Mark and Sweep 🔗
최적화 기법
# 세대별 수집 (Generational Collection)
새로운 객체, 오래된 객체 로 나눈다.
새로운 객체
- 대부분의 객체, 생성 이후 역할 수행을 빠르게 한 후 금방 쓸모가 없어지는 객체,
- GC가 공격적으로 메모리에서 제거함.
오래된 객체
- 새로운 객체 중에서 일정 시간 이상 살아남은 객체.
- GC가 덜 감시함.
# 점진적 수집 (Incremental Collection)
루트를 순회할 때, 한번에 방문하면 GC가 리소스를 많이 사용하여 실행속도가 눈에 띄게 느려짐.
JS 엔진은, GC를 여러 부분으로 분리한 다음, 각 부분을 별도로 수행한다.
- 긴 지연을 짧은 지연 여러개로 분산시킬 수 있다.
- 변경사항 추적, 작업 분리하는 추가작업이 있다.
# 유휴 시간 수집 (Idle-time Collection)
CPU 가 유휴 상태일 때만 GC 실행
- 실행에 주는 영향 최소화
# 요약
- GC 는 JS 엔진이 자동수행, 개발자가 조작할 수 없다.
- 객체는 도달 가능한 상태일 때 메모리에 남는다.
- 참조 된다고 해서 도달 가능한 것이 아님. 서로 연결된 객체들도 도달 불가능 할 수 있다.
# 심화
- 저수준(low-level) 프로그래밍에 익숙하다면, A tour of V8: Garbage Collection을 읽어보세요
- V8 공식 블로그에도 메모리 관리 방법 변화에 대한 내용
- 가비지 컬렉션을 심도 있게 학습하려면 V8 내부구조를 공부
- V8 엔지니어로 일했던 Vyacheslav Egorov의 블로그를 읽는 것
여러 엔진 중 ‘V8’ 엔진을 언급하는 이유는 인터넷에서 관련 글을 쉽게 찾을 수 있기 때문입니다. V8과 타 엔진들은 동작 방법이 비슷한데, 가비지 컬렉션 동작 방식에는 많은 차이가 있습니다.
저수준 최적화가 필요한 상황이라면, 엔진에 대한 조예가 깊어야 합니다. 먼저 자바스크립트에 익숙해진 후에 엔진에 대해 학습하는 것을 추천해 드립니다.